chrome-odata-viewer
Displays the UI5 OData network requests in a beautified clickable way like JSON.
Installation
Visit the Chrome Web Store and install the extension UI5 OData Payload Analyzer.
Development Installation
- Clone the repository:
git clone https://github.com/mxschmitt/chrome-odata-viewer.git - Install
webpack-cliglobally:npm install -g webpack-clioryarn global add webpack-cli - Install the dependencies in the folder by running:
npm installoryarn installin the directory - Install the unpacked extension in Chrome by clicking on the
LOAD UNPACKEDbutton and selecting thedistdirectory there
Development Installation Requirements
- Chrome
- NPM / Yarn to install the necessary packages
How to

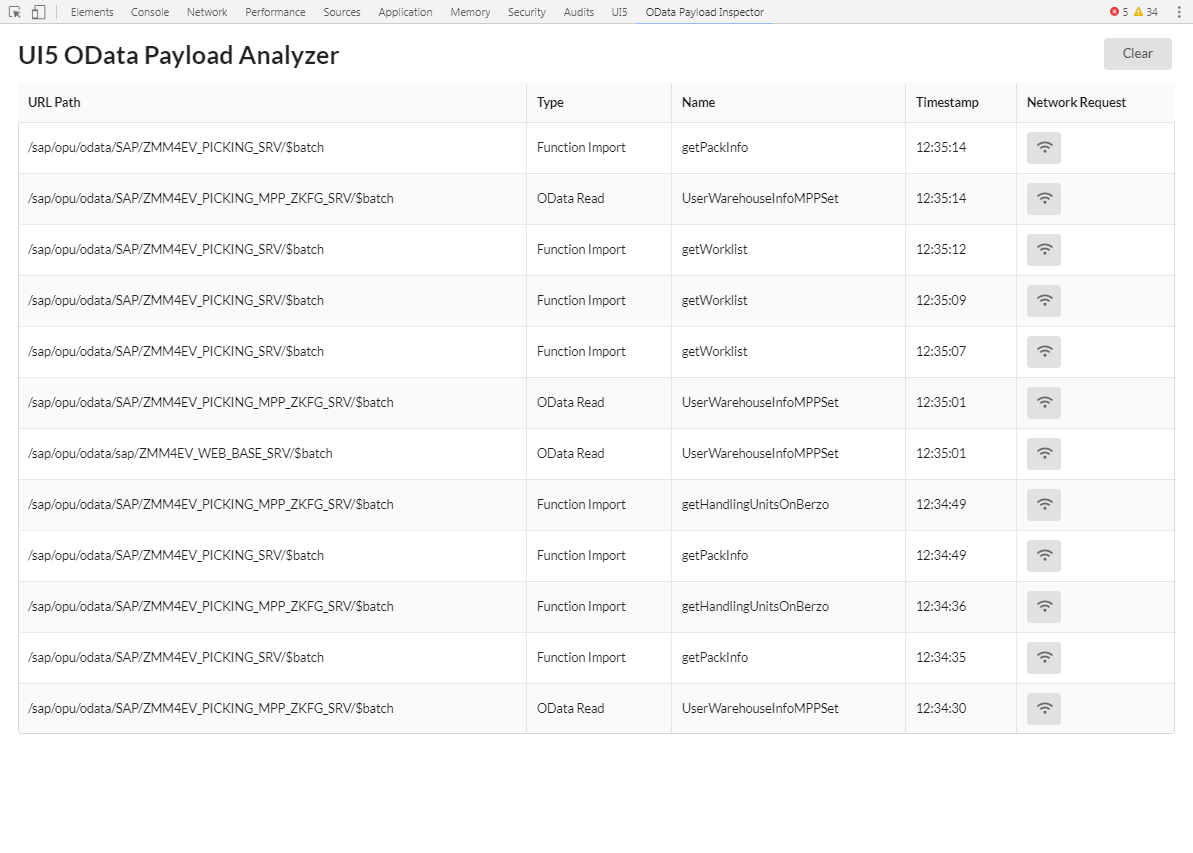
To use this extension, you have to open the Chrome DevTools and open the OData Payload Inspector tab. Only if you have opened the tab once, backend calls will be recorded.

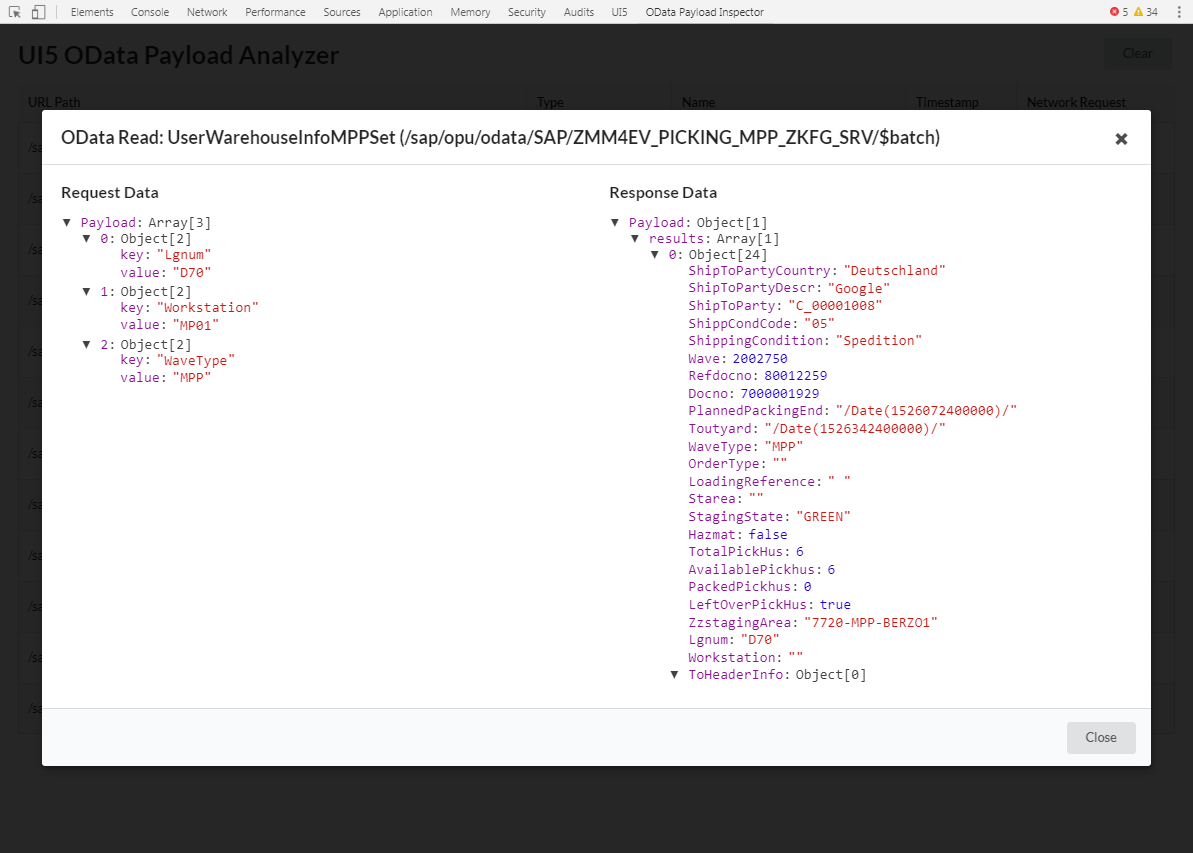
Here you can see an example OData read http call.

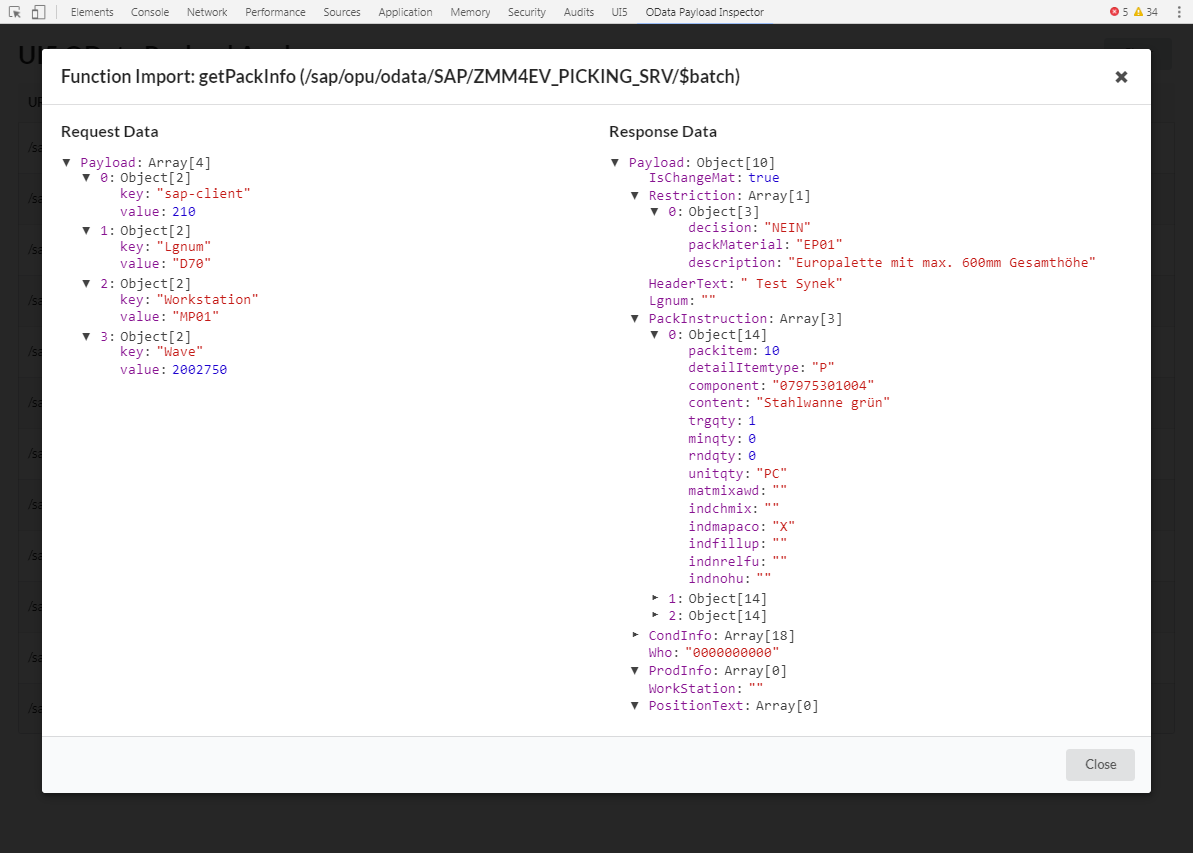
And here is a function import. On the left side is the request data which was sent to the backend and on the right the response data.